Action
 Text --» Flowchart
Text --» Flowchart
Posted by jsamlarose,
Last update
over 4 years ago
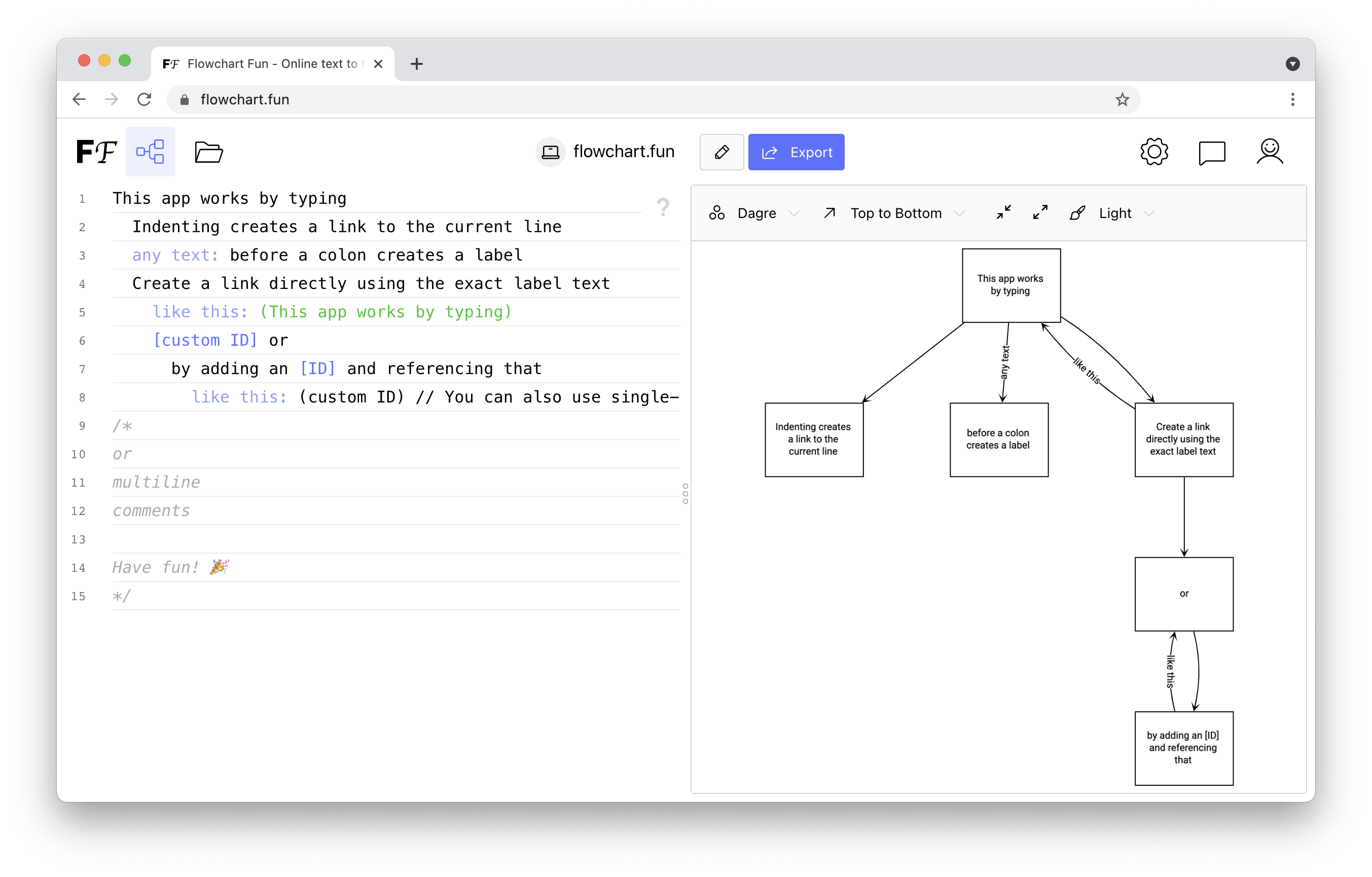
Via Flowchart.fun, which offers a very simple syntax for defining a flowchart.

More details: https://flowchart.fun (but the details above are pretty much it).
Like Mermaid.js, but even easier.
The action takes the contents of a draft (less the title) and feeds it into Flowchart.fun’s editor, in a read-only view (for live editing, copy your text into a new chart on the site).
Steps
-
script
// See online documentation for examples // https://docs.getdrafts.com/docs/actions/scripting text = editor.getText() // probably don't need the title... https://stackoverflow.com/a/2528091 text = text.split("\n").slice(1).join("\n") uri = "https://flowchart.fun/r/" + encodeURI(text) app.openURL(uri,true)
Options
-
After Success Default Notification Error Log Level Error
Items available in the Drafts Directory are uploaded by community members. Use appropriate caution reviewing downloaded items before use.